Every browser interprets the HTML specification a little differently. As a result, when identical code is rendered in two different browsers, there are often minor differences in the way the code is rendered.
Take this short bit of code for instance.
<h1>Heading 1</h1>
<p>A short paragraph of text. Just four sentences. Most of the sentences are quite short. Especially this one.</p>
<h2>Heading 2</h2>
<ul>
<li>Just a short list</li>
<li>Three items on this list</li>
<li>We'll make it an unordered list</li>
</ul>
<h3>Heading 3</h3>
<p>One final short paragraph of text. Just four sentences. Most of the sentences are quite short. Especially this one.</p>
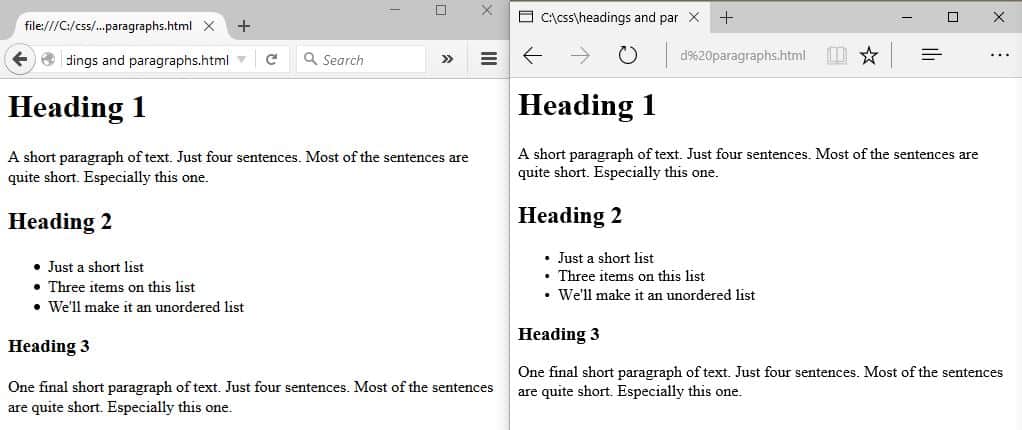
If we render that code in two different browsers we will see subtle differences. Here’s how Mozilla Firebox and Microsoft Edge render that code.

Can you see the subtle differences? Firefox, on the left, adds just a little more margin around each heading element. In addition, the bullet points are a little smaller when rendered in Edge. While these differences are not consequential there are instances where these minor variations between browsers can create problems.
CSS can be used to smooth out these cross-browser compatibility issues. One popular way to do this is to implement a boilerplate CSS document called normalize.css. This freely-available CSS file can be linked to any HTML document to help minimize cross-browser rendering differences.
The easiest way to include normalize.css in your design work is to link to the copy hosted by Google. To do so, just drop this line of code into the head element of an HTML document.
<link rel="stylesheet" src="//normalize-css.googlecode.com/svn/trunk/normalize.css" />