What is a React Component?
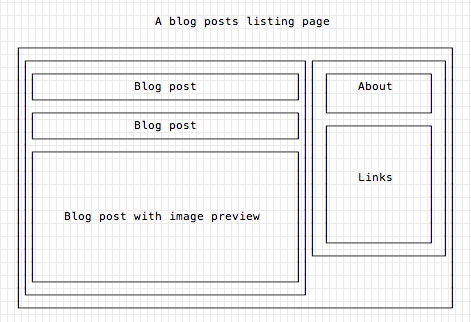
A component is one isolated piece of the interface. For example, in a typical blog homepage, you might find the Sidebar component and the Blog Posts List component. They are in turn composed by components themselves, so you could have a list of Blog post components, each for every blog post, and each with its own peculiar properties.

React makes it very simple: everything is a component.
Even plain HTML tags are components on their own, and they are added by default.
The next two lines are equivalent — they do the same thing. One with JSX, one without, by injecting <h1>Hello World!</h1> into an element with id app.
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(
<h1>Hello World!</h1>,
document.getElementById('app')
)
ReactDOM.render(
React.DOM.h1(null, "Hello World!"),
document.getElementById('app')
)See, React.DOM exposed for us an h1 component. Which other HTML tags are available? All of them! You can inspect what React.DOM offers by typing it in the Browser Console:

(the list goes on…)
The built-in components are nice, but you’ll quickly outgrow them. What React excels at is letting us compose a UI by composing custom components.
Custom components
There are 2 ways to define a component in React:
A stateless component does not manage internal state, and is just a function:
const BlogPostExcerpt = () => {
return (
<div>
<h1>Title</h1>
<p>Description</p>
</div>
)
}A stateful component is a class, which manages state in its own properties:
import React, { Component } from 'react'
class BlogPostExcerpt extends Component {
render() {
return (
<div>
<h1>Title</h1>
<p>Description</p>
</div>
)
}
}As they stand, they are equivalent because there is no state management yet (coming in the next couple articles).
There is a third syntax which uses the ES5 / ES2015 syntax without the classes:
import React from 'react'
React.createClass({
render() {
return (
<div>
<h1>Title</h1>
<p>Description</p>
</div>
)
}
})You’ll rarely see this in modern > ES6 codebases.
Props is how Components get their properties. Starting from the top component, every child component gets its props from the parent. In a stateless component, props is all that gets passed, and they are available by adding props as the function argument:
const BlogPostExcerpt = (props) => {
return (
<div>
<h1>{props.title}</h1>
<p>{props.description}</p>
</div>
)
}In a stateful component, props are passed by default. There is no need to add anything special, and they are accessible as this.props in a Component instance.
import React, { Component } from 'react'
class BlogPostExcerpt extends Component {
render() {
return (
<div>
<h1>{this.props.title}</h1>
<p>{this.props.description}</p>
</div>
)
}
}